Here is an interesting quote, which highlights our design philosophy:
Without good design, it is easy to miss the point
– Bjarni Wark
As a small start-up company, our need to project the branding/messaging is key both as a means to show the differentiating value we bring to our clients & as a message which will resonate with them if they had an opportunity to just glance over it once.
After a lot of debate, the simplest mission statement we could craft is:
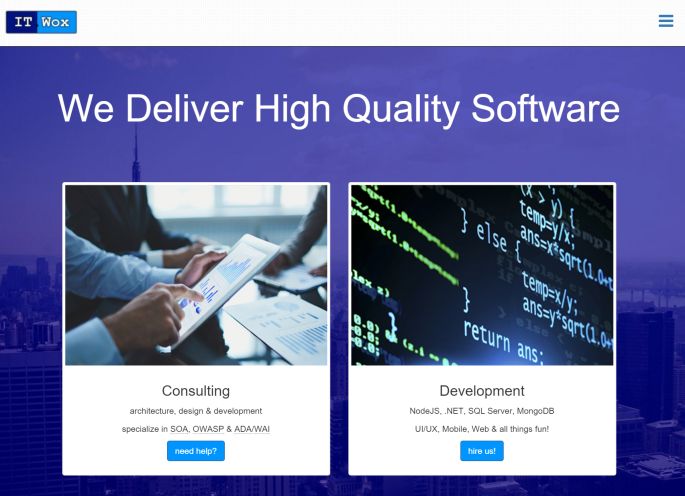
We Deliver High Quality Software
– IT.Wox Mission Statement
This statement captures our area of work (namely Software Development), our approach (of Delivery) & what the client can expect in the whole process (High Quality).
Needless to say – our whole design now revolves around this message.
The Offerings
Limited as our team is, we cannot (& will not!) promise to do everything under the sun. Rather our focus is simple & plays to our strengths:
- Consulting: which applies to one-off point-in-time help to our client needs for Architecture, Design & Development of Applications (usually web/mobile or hybrids). We bring over 20+ years of experience in this space & can help guide our clients for simplest to complex enterprise-grade implementations.
- Development: which applies to our own development efforts, be it Open Source Software or custom Software Products (to be announced soon!) and/or custom development for our clients. We are hands-on technical team with skills in .Net & NodeJS platforms.
Our belief is that a company is successful if it has both Consulting & Development offerings. On one hand, Consulting exposes you to different & unique experiences with a constant need to quickly assess situations & provide solutions within a pre-defined timelines based off your past experiences/knowledge. On the other hand, in-house Development gives us the technical depth to dig deep & have our own arsenal of tools & techniques to offer when our clients approach us with their specific needs.
The Design
We feel our new site captures the mission statement & our current offerings really well.

Our mission statement really pops out with our service offerings following with clear Call-To-Action buttons inviting the visitor to contact us.
The site is responsive. We are using the excellent Bootstrap CSS framework for the responsive behavior & alignment of various components. JADE view engine delivers the HTML over ExpressJS web-server. We did think about Angular/React/Flux/(you name it…), but at this point we kept the over-all development complexity to a minimum by sticking to plain-old HTML renderings.
While the page content was intentionally kept spartan to avoid information overload, this layout allows us to expand the number of widgets on the UI & gives us an ability to show-case various items in the future in a dashboard-y way.
Contacts
One important addition to the UI is the Contact Widget:

This widget will be visible on most of the screens in the new design, albeit with few modifications of the title to make sense in the different page contexts like so:


This allows our visitors to reach out via email and/or via our Twitter account for any question and/or comments in a consistent manner. Over a period of time, we hope to add a LinkedIn, Facebook & Chat/IRC links here.
While having an email contact for support is no-brainer, we did debate including the Twitter account up there. We look at Twitter as a social communication “headliner” rather than a discussion forum. However it might help promote the brand by having few tweets going out at the current stage. Time & experience will give us better understanding of this design decision.
Blog
Blogging is going to be key for us to show-case some of the interesting happenings around IT.Wox. Besides the title of our Blog is pretty cool (IMO):

Needless to say, it had to be part of our home page.
We currently pull in the 3 latest postings from our blog & show up on the UI.
Ideally we would have liked to pull in content based off a specific tag and/or set of tags (e.g.: pull content which has been tagged “IT.Wox” on the blog). Or take it a step further & pull content based off the visitor’s browsing history (e.g.: pull content on “.NET” if the user has been searching on that term & we have Google and/or some other social behavior tracking software provide that context).
While the whole behavior tracking seems cool, we need to be cognizant of visitor privacy (which is a whole different post at a later time). Besides, what if the user has been searching for furniture during this holiday season & lands on this site out of some twist of fate? Do we show him a blank in the blogs as we (usually) will not have any content related to furniture?
So, the choice was simple – pull by tags at a later date (when we build up sufficient content) & till then latest 3 postings it is.
Feedback
At this time, this site contains the bare bone minimum amount of content & information needed. Over the coming months, we will expand both the content & the functionality of this site to better fit our needs. However, we are confident that the current design should hold for most of our use-cases & would love to hear your comments/feedback about this new look.
Is there any aspect of this site we should have styled differently? Do you like/hate it? Feel free to sound off in the comments & continue reading the remaining parts of this series.
Read the Series:
- The Goals
- The Design
- The Technology
- The Future

2 thoughts on “New Year, New Look – Design”